
A veces, incluso dominando las técnicas de CSS, necesitamos un poco de inspiración, tanto en lo relativo al color como también en lo que respecta a la disposición de contenidos y a la combinación de efectos. Las galerías CSS son como museos de donde podemos tomar ideas y, por qué no, también donde promocionar nuestros propios trabajos.
Seguir leyendo 99 Galerias CSS para promocion y/o inspiracion de tus trabajos →

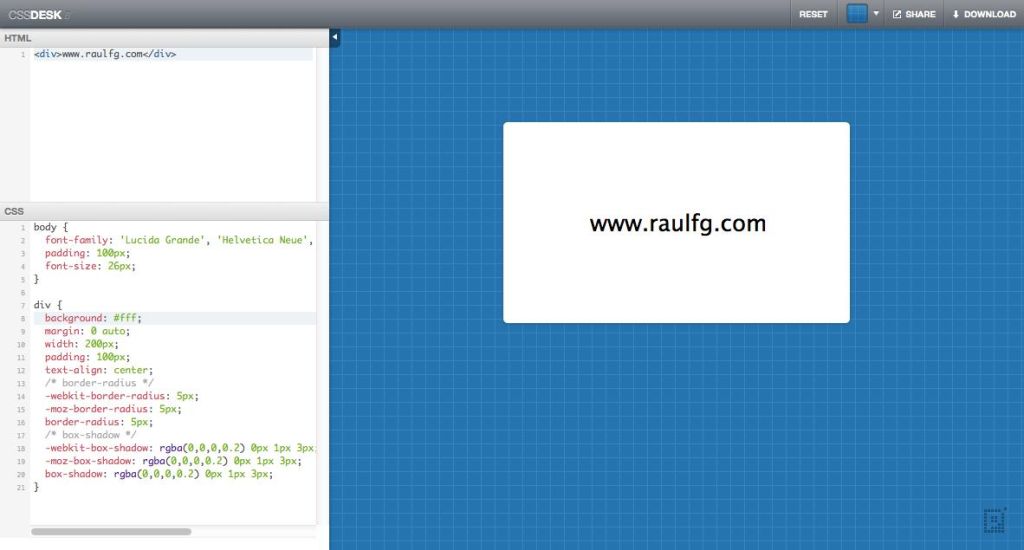
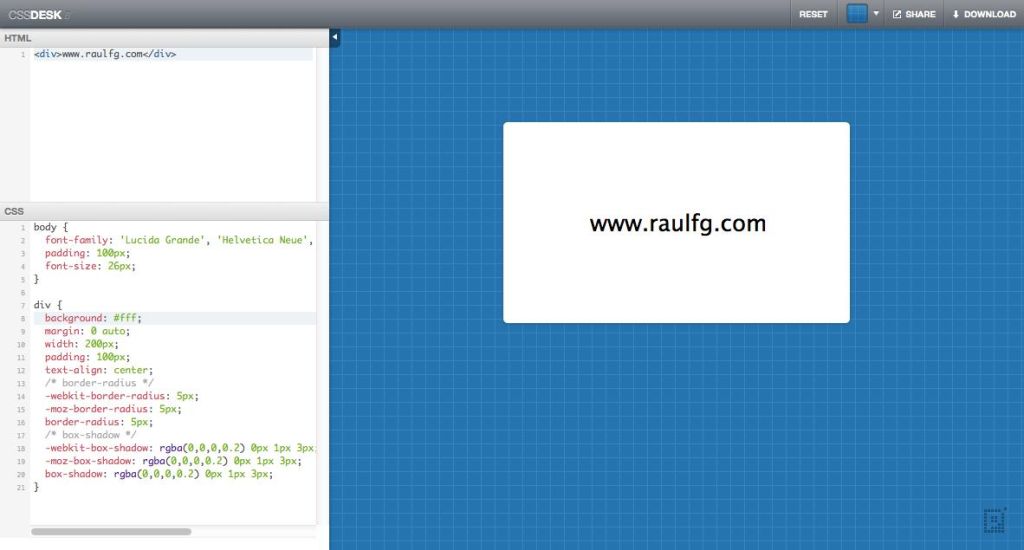
CSSDesk es un sandbox para CSS online. Sólo tienes que introducir tu código HTML y CSS en los lugares apropiados, y ver los resultados directamente y en tiempo real. Es una manera agradable y fácil de probar CSS en un entorno no productivo. También se hace util a la hora de recuperar trozos de codigo descargándolos o compartirlos directamente desde la aplicación.
Resulta realmente util cuando recibes consultas sobre alguna accion css y deseas hacer una demostración práctica de la misma, nada mas facil, introducir el codigo y compartirlo, con lo que ya estan viendo dicho codigo con su resultado a su lado.
También tiene algunas opciones añadidas para la zona del sandbox, incluyendo fondo blueprint, guias para 12 o 16 columnas, etc.

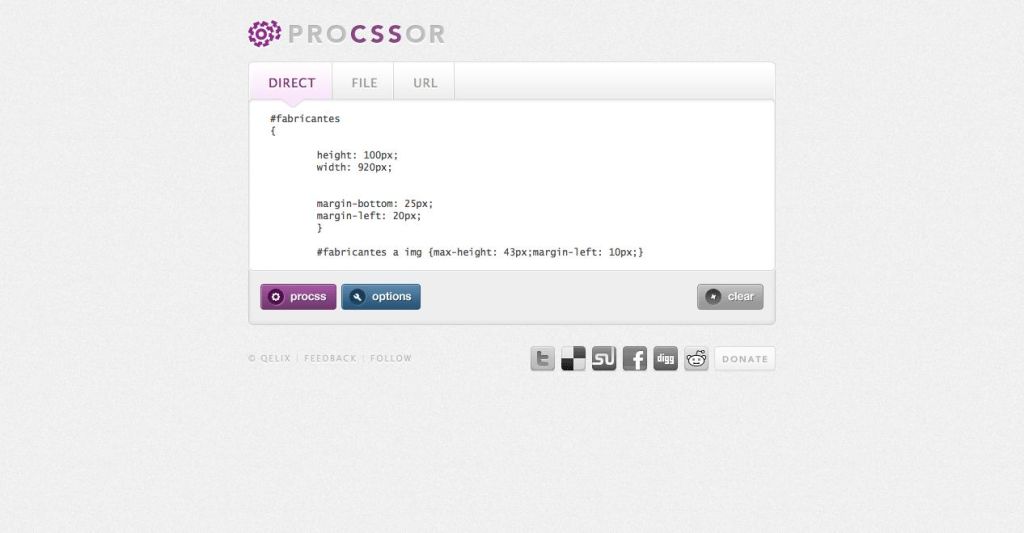
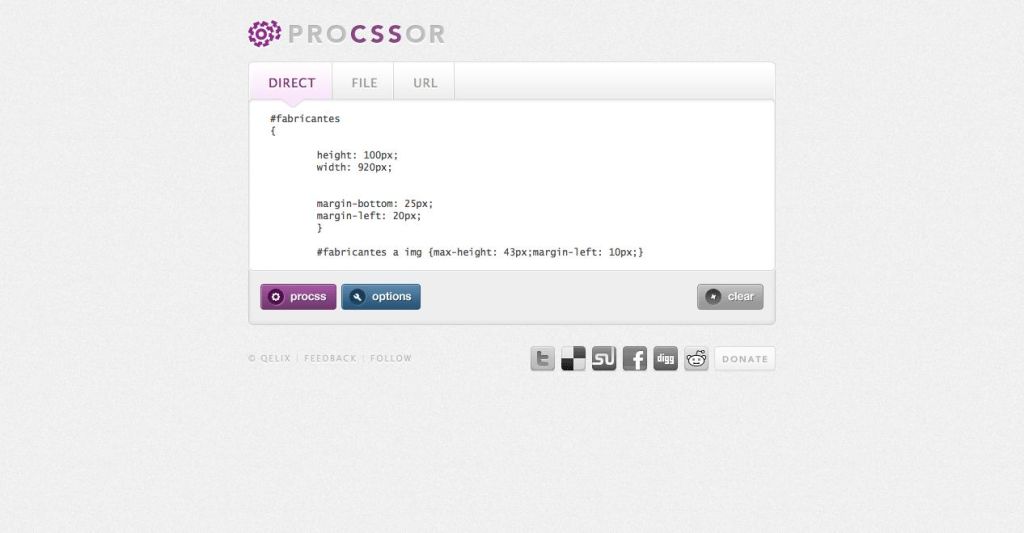
Frecuentemente nos encontramos con codigo CSS que queremos aprovechar para nuestros proyectos, copiamos y pegamos en nuestra hoja de estilo, y poco a poco lo que realmente deja de tener estilo es nuestro archivo CSS…
Seguir leyendo proCSSor, un estilizador de hojas de estilo →

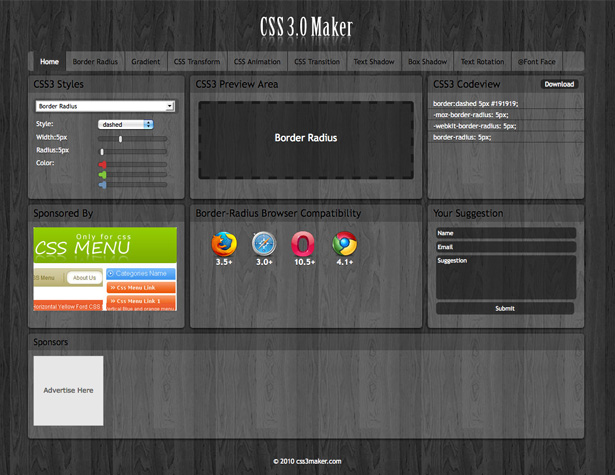
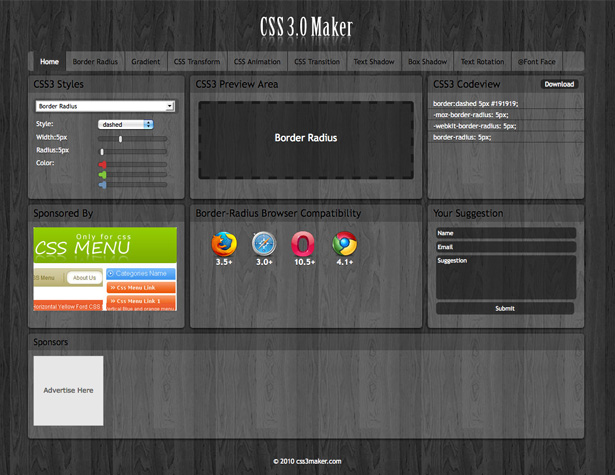
Esta aplicación práctica te permite crear una variedad de elementos CSS3, incluidas las esquinas redondeadas, degradados y sombras. Cambia las propiedades utilizando menús desplegables y deslizadores, y te mostrará una vista previa de lo que has creado. También incluye los navegadores en los que cada elemento funciona.
Seguir leyendo CSS Maker 3.0 →

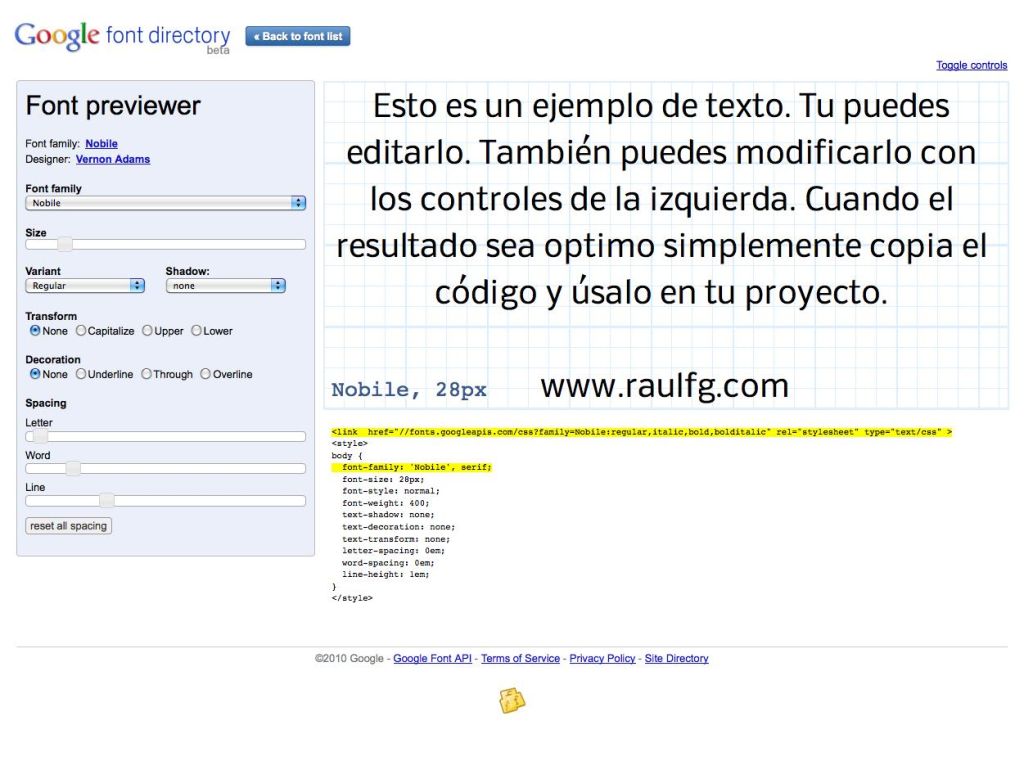
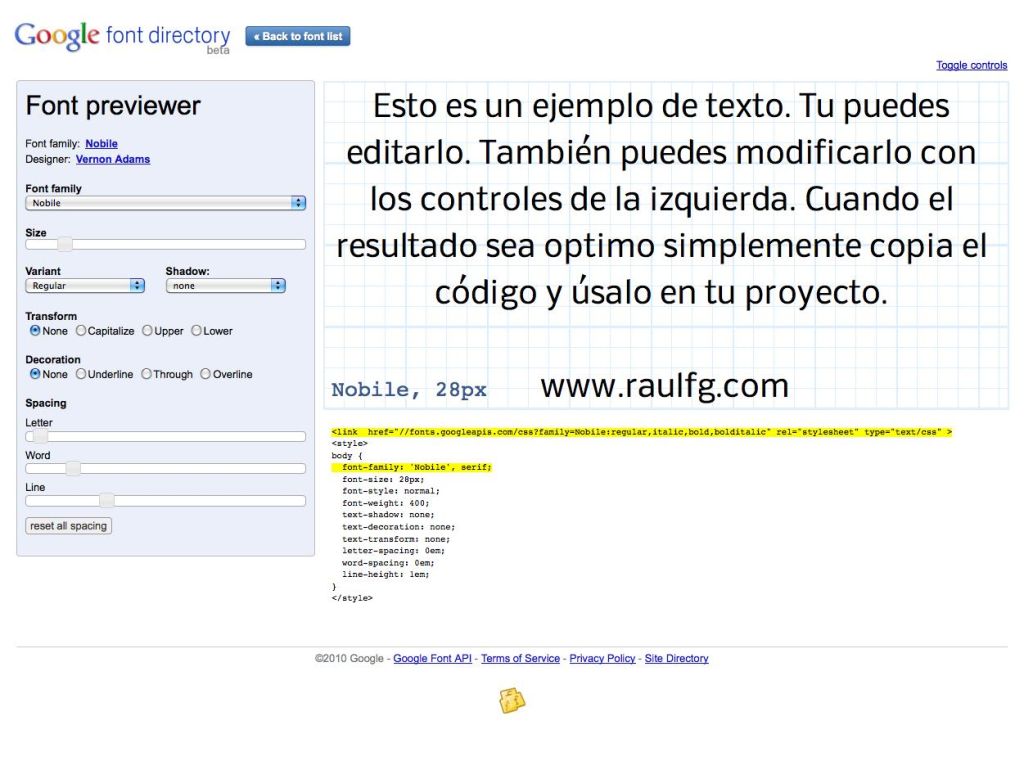
Si usas el API para Fonts de Google, puede serte muy util ver cómo quedan las fuentes antes de colocarlas en tu sitio. Google recientementa ha lanzado su previsualizador de Fonts que hace justamente eso.
Seguir leyendo Google Font Preview →

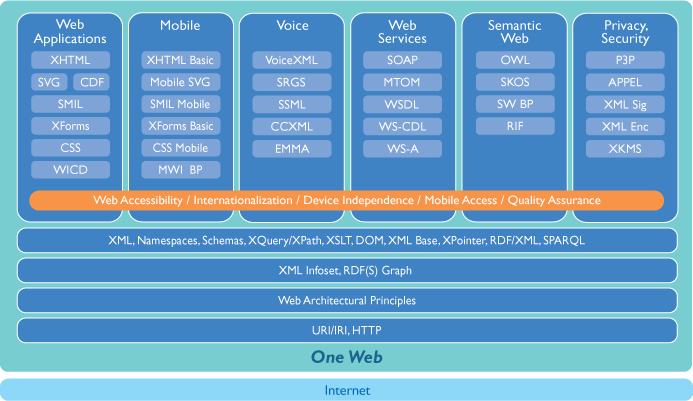
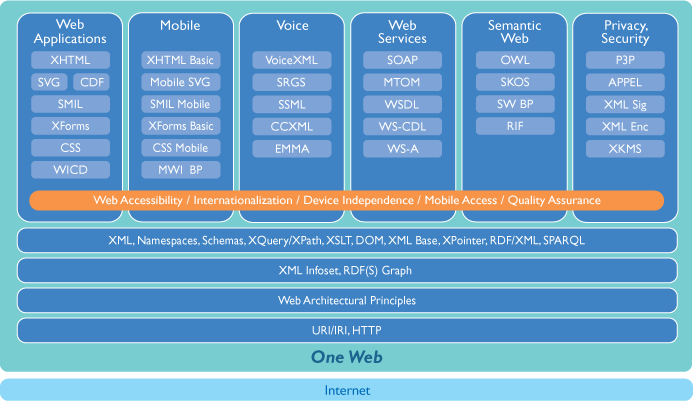
Cuando te piden hacer una página o sitio web y les dices que tardarás cerca de un mes o más en hacerla, te miran mal y te dicen…
– Pero si solo es programar…
Le enseñas este dibujo y que reconstruya la frase…
Visto en aNieto2K via javascript


El blog html.it presenta Layout Gala. Un set de 40 layouts CSS en una galeria organizada por posiciones, y codigo en un zip descargable. Como referencia no tiene precio.
Enlace: Layout Gala
En Wellstyled.com disponemos de un generador de esquemas de color y paletas para crear un buen aspecto y cierta harmonia en la web.
Enlace: Color Scheme Generator 2
Fuente: Anieto2k

Vía vecindad gráfica descubro un interesante tutorial de como realizar un sitio web sin ningun tipo de tablas, usando tan solo recursos CSS.
Enlace: Enlighten Designs – Slicing Tutorial
Acaba de lanzarse Css Mania. Se trata de una galería con capturas de webs con alto nivel de diseño y hechas con css + xhtml y, por supuesto, sin utilizar tablas para la maquetación. El nivel de las web que presentan es espectacular.
Esta iniciativa es de las que permiten demostrar a cualquier cliente con reticencias o a ese jefe que se niega a utilizar estándares la potencia y ventajas de trabajar con css/xhtml.
Las condiciones para que publiquen tu web en Css Manía es que esté hecha con css/xhtml sin tablas y que tenga un buen diseño.
Css mania es la evolución de una sección del weblog personal de Gabriel Segura y es una iniciativa de Blogs Media, compañía española dedicada al diseño de blogs que es referente en la blogosfera hispana.
Enlace: www.cssmania.com
Fuente: www.tripix.net
Pequeñas cosas que hacen grandes otras