«Web 2.0 son aquellos Webs Sites que obtienen su valor de las acciones y participación de sus usuarios»

Fuente Information Week a traves de Trabajar sin conexion.
«Web 2.0 son aquellos Webs Sites que obtienen su valor de las acciones y participación de sus usuarios»

Fuente Information Week a traves de Trabajar sin conexion.

Pues parece que funciona medianamente bien, (no se acerca a la calidad de Pandora), he puesto varios artistas y encuentra canciones, que puedes añadir a listas de favoritos y escucharlas cuando te de la gana…
El invento se llama BlogMusik
Visto en genbeta
Popomundo es un juego de rol y una comunidad en-línea, donde los jugadores procuran alcanzar la fama en una industria de música virtual. El juego se desarrolla en tiempo real y las cosas siguen sucediendo aunque no estés en la página.
Popomundo no es un videojuego tradicional con gráficos animados y sonido. Es más un juego de imaginación y administración, con una entretenida comunidad, donde entras un par de veces a la semana para trabajar en tu carrera.
Nunca juegas en contra de la computadora. Todos los personajes que te encuentras en el juego son interpretados por gente real de todo el mundo.
El personaje es la pieza fundamental del juego en Popomundo. Es la única cosa exclusivamente tuya y que nunca podrán quitarte (a menos que decidas romper las Normas de Conducta del juego). Tu personaje te representa en todos los aspectos del juego, así que trátalo bien.
Tu personaje es como tú. Tiene un nombre, una edad, y diferentes características personales. A lo largo del juego tu personaje envejecerá, aprenderá cosas nuevas, y evolucionará de acuerdo a tu manera de jugar el juego.
En Popomundo el tiempo está acelerado y tu personaje envejecerá más rápido de lo que lo haces tú en la vida real.
Yo me llamo Del Gomez, y mi nombre artístico es Ultraviolet Noise, vivo en Nueva York y de momento… sigo los sabios consejos de mi madre. Entro un par de veces por semana y mi aspecto ya no es terrible… ahora tan solo es desagradable! jejeje.
Enlace a popomundo: aquí
1. Eres una persona antes que un blog.
Los blogs son personas pero tu no eres tu blog. Hay que tener claro que los blogs son creados por personas para personas, no para máquinas. No debemos olvidarlo al crear contenidos ni al leerlos.
2. La relación lo es todo.
Respeta a tus lectores. No los desprecies por desconocer alguna materia que consideras básica.
3. Ten una vida social.
Hay vida fuera del blog, de hecho es conveniente que haya un mundo real. Las personas son más importantes que las cosas. La tecnología está para servir a las personas no al revés. Si bloguear empieza a ser el placer más importante en tu vida, es que empiezas a tener problemas.
4. Deja clara que tienes una vida social.
No hay que dedicar todo el tiempo al blog ni a resolver dudas de los lectores.
5. Enseña a tus lectores a pescar y no les des el pez listo.
Explícales la utilidad del buscador de tu blog y el archivo histórico de las entradas. Aparte existe google para buscar en internet.
6. Se bondadoso con las personas que comentan en un post preguntando cosas que si hubiesen leído el artículo hubiesen leído la respuesta.
Algunos lectores sólo leen el título de las entradas y no el contenido. No te desanimes por ello.
7. Se objetivo en la temática de tu blog.
Más o menos que mantengas una temática concreta en el blog sin salirse mucho de ella.
8. No existe competencia.
Sé humilde en los temas que tocas teniendo en cuenta que otros pueden saber más de ese tema. Sé sincero y valora las aportaciones de los demás.
9. Ignora a los trolls.
No les siga la corriente e indica a tus lectores que tampoco lo hagan. Las ofensas y discusiones sin fundamento sirven sólo para “robar” tiempo. Sé riguroso y borra sin ninguna pena los comentarios malintencionados y las críticas ofensivas y no constructivas.
10. Nunca haga intercambio de links con otros blogs.
No intercambies con blogs desconocidos enlaces. Enlaza si los contenidos te interesan no por simple mejora del PR. Si tu contenido es legal y relevante, las personas van a enlazar de forma natural el sitio. Es una cuestión de tiempo.
11. Incluya cierta información personal sobre Vd.
El blog lo hace una persona, un perfil puede humanizar tu blog.
12. Acepta y estimula las críticas y nunca entres en discusiones personales en público.
Acepta las críticas constructivas que puedan ayudar a mejorar su blog, no respondas a las crueles y que no aportan nada.
13. Recuerda que eres una persona pública.
Acepta tus errores y corrige cuando te equivoques.
14. Se siempre honesto.
Cita las fuentes. No busques tener créditos por lo que no es tuyo, cita siempre las fuentes de inspiración de tus textos y de tus entradas.
15. Sé tu mismo.
Lo que importa es quien eres no lo que tienes. Valora a las personas por lo que son de verdad. No es importante el lugar donde viven, de qué color sean o la clase social. Los artículos más creativos no son siempre escritos por los más conocidos o populares.
16. Si te sientes decepcionado por alguien no lo escribas en tu blog, busca un amigo o escribe en un diario (personal) de papel.
17. El marketing personal existe.
Tu sitio personal puede decir más de tí de lo que piensas. Lo que eres se refleja en tus acciones.
Fuente: Daimon & Design

Copy&Paste de Demasiada Cafeína.
«El otro día una amiga me comentó que una compañera suya estaba haciendo una web, y que “en el Explorer se ve bien y en Firefox mal”, y me preguntó que a qué podría ser debido. Le di una respuesta deprisa y corriendo y creo que no expresé bien, así que aquí va la full version. La comparto con vosotros porque seguramente nos esperen muchas más preguntas de este estilo.
La clave para entenderlo bien es darle la vuelta a la tortilla. La realidad es que en IE se ve “mal”, y en el resto de los navegadores (no sólo Firefox) se ve “bien”. Pongo “bien” y “mal” porque son apreciaciones que hacemos los humanos, subjetivas.
Los navegadores no son adivinos con bolas de cristal que se conectan a la mente del maquetador web e interpretan su voluntad. El maquetador tiene que dejar escrito, detalladamente, el contenido y apariencia de la página web: esto se consigue con los lenguajes (X)HTML y CSS.
Estos lenguajes se encuentran bien definidos cómo estándar, en el WWW Consortium (viene a ser algo así como la RAE). Este organismo se encarga de describir con precisión cómo deben interpretar el (X)HTML y el CSS los navegadores.
Ahora bien, los navegadores no siempre cumplen a pies juntillas lo que dice el W3C. Es más, cierto navegador no hace ni puto caso.
Pongamos un ejemplo ficticio: Imaginemos que el Explorer “confunde” los colores rojo y blanco, y los intercambia, debido a un error de programación (no entraremos a valorar si por descuido o deliberadamente). Es decir, que donde pone #FFFFFF IE lo interpreta como #FF0000, y viceversa. En este ejemplo supondremos que el resto de los navegadores interpretan los colores correctamente.
¿Qué pasaría si queremos hacer una página web con fondo blanco? En nuestro código HTML, pondríamos que en IE se mostraría blanco. Entonces cuando vamos alegremente a mirar la web con otros navegadores, vemos que se muestra de color rojo fosforito. “En Firefox se ve mal”. Pues no. Por mucho que se empeñe el Explorer en hacer creer a los desarrolladores web, el número #FF0000 significa rojo, y prou.
Lo que ha pasado es que una página se ha desarrollado mal (a menudo inconscientemente) para forzar a que se vea “bien” en IE. Lo que obtenemos es que en IE la página se visualiza incorrectamente, pero por casualidades místicas esa visualización coincide con los deseos del diseñador.
Un ejemplo real y muy gráfico de cómo IE visualiza de mal las páginas lo podemos encontrar en el Acid Test. Es un ejemplo de página web que construye mediante código estándar y válido un dibujito de una cara sonriente. Según lo bien programado que esté el navegador, veremos este dibujo más o menos bien. Los únicos navegadores “mayoritarios” que lo muestran correctamente son Safari (Mac), KonquerorOpera (multiplataforma). Firefox se queda a medio camino, pero lo de Internet Explorer clama al cielo. (GNU/Linux) y
En resumen, lo más fácil para que una web se vea más o menos bien en todos los navegadores es hacerla primero para Firefox o cualquier otro navegador, y luego “apañarla” como buenamente podamos para Internet Explorer.»
Ahora una muestra de como se visualiza el blog en Microsoft Internet Explorer y Mozilla Firefox.


Internet explorer a la izquierda, mozilla firefox a la derecha.
Cuando te piden hacer una página o sitio web y les dices que tardarás cerca de un mes o más en hacerla, te miran mal y te dicen…
Le enseñas este dibujo y que reconstruya la frase…
Visto en aNieto2K via javascript
Se trata de un software totalmente gratuito que te permite crear auténticas reuniones múltiples Online con múltitud de herramientas para poder exponer y compartir información. Se trata de Vyew.com
Este es un resumen de sus características principales:
* Basada exclusivamente en el navegador: no necesitas descargar ni instalar nada. Sólo debes tener insladado el player de Flash 8.0 y JRE de Java 1.4 o superior.
* Capturar/Compartir Pantalla. Sólo con un click, cualquier cosa que se esté mostrando en pantalla tras el navegador de Vyew será capturado, recortado y compartido dentro de Vyew.
* Visor de diapositivas. Los archivos pueden ser vistos por todos los participantes cuando cargan el VyewSlide. Los tipos de archivos incluidos: PPT, DOC, XLS, PDF,JPG,TXT,GIF, SWF y más. Incluye mandos adelante, atrás, control de página, y zoom in y out
* Pizarra (WB). Pizarra totalmente funcional para dibujar y hacer anotaciones sobre las diapositivas o las imágenes compartidas en pantalla. La pizarra puede ser usada por todos los participantes. Incluye seleccionar, dibujar líneas,cículos, rectángulos, borrar, redimensionar, y auto-texto.
* Compartir búsquedas en Google. Los resultados de las búsquedas son compartidos automáticamente con todos los participantes y pueden ser marcados usando la pizarra.
* Email y Salvar visor de diapositivas: Todas las pantallas o visores de diapositivas compartidos con las anotaciones y todos los dibujos de la pizarra pueden ser enviados por email y salvados.
* Chat de Texto. Chat con todos los participantes o configurar una habitación de chat privado con otro participante.

Además los usuarios registrados (El registro es gratuito) también cuentan con:
* Lista de los usuarios que están participando en Vyew en ese momento (hasta 20). El creador de la reunión puede desconectar usuarios, promover o quitar presentaciones y abrir o cerrar la reunión.
*Almacenamiento de archivos. Hasta 10 megas.
*Autoconvertir pantallas en visores de diapositivas
*Invitaciones por Email
Además prometen para muy pronto conexiones seguras SSL y las posibilidad también de imprimir el material de la conferencia.
Enlace: Vyew
Fuente: Videotutoriales
SEOMOZ hace una revisión dando «premios» a los mejores productos de la web 2.0 (La nueva generacion de sitios web).
La Web 2.0 es la transición que se ha dado de aplicaciones tradicionales hacia aplicaciones que funcionan a través del web enfocadas al usuario final. Se trata de aplicaciones que generen colaboración y de servicios que reemplacen las aplicaciones de escritorio.

| Categoria | 1º Puesto | 2º Puesto | 3º Puesto |
|---|---|---|---|
| Blog Guides | Technorati | Blogniscient | Bloglines |
| Bookmarking | Blummy | furl | Spurl |
| Business, Money, eCommerce | Basecamp | Side Job Track | |
| Classifieds & Business Directories | craigslist | Judy’s Book | PageBites |
| Collab. Writing & Word Processing | Writely | Rallypoint | Thinkfree |
| Email & Chat | meebo | Campfire | Slawesome |
| Digital Storage & R. Access | eSnips | Avvenu | YouSendIt |
| Mapping | Wayfaring | Frappr | HousingMaps |
| Mashups & More | Supreme Court | Ning | liveplasma |
| Music | Last.fm | MusicStrands | Upto11 |
| Peer Production News | Newsvine | Digg | gabbr.com |
| Personal Organization | HipCal | Planzo | voo2do |
| Photos & Digital Images | Flickr | Slide | Zoto |
| Podcasts | Odeo | podOmatic | Loomia |
| Real Estate | Propsmart | Zillow | Trulia |
| Retail | Etsy | threadless | Wists |
| Social Networking | Consumating | MySpace | |
| Social Tagging | StumbleUpon | Blinklist | Del.icio.us |
| Start Pages | Pageflakes | Google Start | Live.com |
| Trusted Search | Rollyo | swicki | Truveo |
| Video | Dailymotion | YouTube | MetaCafe |
| Web Development & Design | CSS Beauty | Performancing | Mint |
| Wikis (Hosted) | Wetpaint | Jotspot | pbwik |
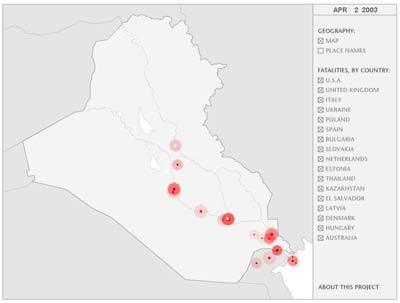
Vía Digg he encontrado este curioso mapa animado en flash, que corre a 10 frames por sengundo, un frame por cada dia, y cada punto negro que va apareciendo indica la situacion geográfica donde ha tenido lugar algun incidente militar.

Enlace: Iraq War Coalition Fatalities
via CPI (Curioso Pero Inutil) descubro esta «curiosa» página. Con el numero de vuelo y compañia aerea (si está disponible en la lista) puedes ver exactamente dónde se encuentra.
Enlace: Flightview :: Travel Tools
Amiglia es un nuevo servicio web que permite la subida y gestión de imágenes con formato de árbol genealógico navegable. No sólo eso, sino que las conexiones entre usuarios son dinámicas, gracias a etiquetas, y permite obtener imágenes desde Flickr hasta configurar avisos para aniversarios, cumpleaños, etc.
También posee integración con Google Maps, que permite crear presentaciones de las fotografías almacenadas y la gestión de perfiles personalizados por cada integrante de cada familia.
Enlace: Amiglia y demo.
Fuente: Genbeta
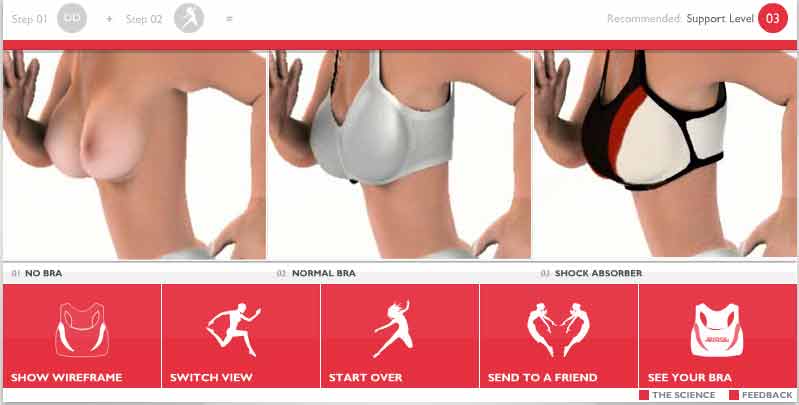
Hacia tiempo que no veia una aplicacion Flash tan comprensible, con una estupenda animacion 3D y util para el genero femenino deportista…

Enlace: Bounceometer
Si te gusta el pixel-art, esta web te va a gustar.
Enlace: http://www.veer.com/ideas/world/
La aparición de aplicaciones Online de lo que se denomina la web 2.0 es constante, así que los sitios que las organizan y categorizan se hacen cada vez más necesarios. Sin duda este Directorio Web 2.0 es de los más completos. Aparecen ordenados por temas más de 900 sitios de la Web 2.0 a los que puedes acceder de modo alfabético, por tags, o mediante un listado de I Want To. Temas como Streaming, Vblogging, Podcast, Office, Collaboration, Blogging, Bookmarking………….El mejor modo de encontrar un tipo de aplicación en concreto cuando lo necesitamos.
Fuente: Videotutoriales.
Magazine sobre software libre, ya van por el numero 10…
Enlace: www.freesoftwaremagazine.com via KRIPTÓPOLIS