Desde que Facebook se ha decidido a poner fin a la creación de pestañas personalizadas basadas en FBML, los usuarios de Facebook se ven obligados a crear pestañas con el nuevo método actualizado Iframe. Antes la creacion de dichas pestañas era un proceso «sencillo» que casi cualquier usuario con conocimientos mínimos podia lograr llegar a cabo, pero no puede decirse lo mismo de la nueva metodologia IFrame, ya que requiere la creación de una verdadera aplicación de Facebook. Muchos usuarios no saben lo que es una aplicacion Facebook y mucho menos saben cómo crear una. En esta entrada mostrare en pocos pasos de qué manera deben crearse/configurarse dichas aplicaciones para poder usar posteriormente pestañas personalizadas IFrame en nuestra fan page.
Paso 1: Crear la base de aplicaciones de Facebook
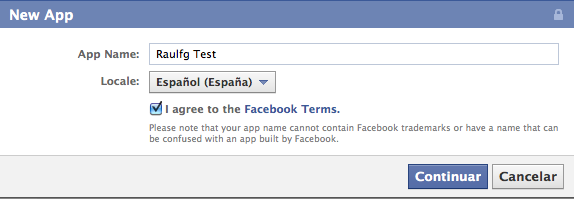
Accede a tu cuenta de Facebook y visita https://www.facebook.com/developers/ , luego haz clic en el boton «+ Create new app»y sigue los pasos siguientes:
- El nombre de la aplicación – * No puede contener marcas de Facebook o tener un nombre que puede ser confundido con una aplicación construida por Facebook.
- Idioma de la aplicacion y aceptacion de condiciones.
- Clic en «Continuar»
- Completar el captcha de la ventana siguiente.
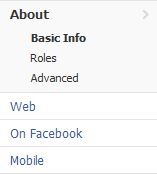
 Tras pasar el test captcha ahora ya nos encontrarmos en el area de edicion de la aplicacionahora debe estar dentro del área de edición. Verás un menú de pestañas en la parte izquierda que contiene varios enlaces, de los que solo usaremos About, Web y On Facebook para que nuestra pestaña IFrame funcione correctamente.
Tras pasar el test captcha ahora ya nos encontrarmos en el area de edicion de la aplicacionahora debe estar dentro del área de edición. Verás un menú de pestañas en la parte izquierda que contiene varios enlaces, de los que solo usaremos About, Web y On Facebook para que nuestra pestaña IFrame funcione correctamente.
Paso 2: About / Información básica
La primera ficha que ya debe estar seleccionado es la pestaña ‘About’ , la única sección de esta pestaña que tendrá que editar es «Basic Info». Complete los siguientes pasos:
- Nombre de la aplicación – Esto ya debería ser cubierto de acuerdo con lo que el hicimos en el Paso 1. Si está en blanco, introduce el nombre de la aplicacion de nuevo.
- * Icono – Del mismo modo que creamos favicones para web…
- La dirección de correo electrónico que utilizas para tu cuenta de Facebook ya se debe reflejar en los campos «User Support Email» y «Contact Email», pero puedes usar cualquier correo electronico, ten en cuenta que no tiene relacion directa con el funcionamiento de la aplicacion en nuestro caso.
- Descripción y el logotipo son opcionales y no se mostrará en ningun lugar de tu página real de Facebook.
* Si decidimos no usar icono, la pagina usara el de facebook por defecto.
Paso 3: Web / Site Url & Domain
Después de haber completado el paso 2, haga clic en la pestaña ‘WEB’. En esta ficha es donde realmente se hará referencia a nuestro sitio web para permitir el acceso a Facebook al dominio principal. Completa los siguientes pasos:
- «App ID» y «App Secret» se crean específicamente por parte de Facebook para su aplicación y no se puede cambiar. En este caso no los oculto ya que la aplicacion es de prueba.
- Site URL – Escribe la URL de tu sitio completa, asegúrate de incluir http://www o http:// en función del sitio. (Ejemplos: http://www.tusitio.com o http://tusitio.com)
- Site Domain – Esta será la URL de tu sitio completo menos el http://www o http://. (Ejemplo: tusitio.com)
Paso 4: On Facebook / Canvas
Hay dos secciones que necesitan ser editadas en esta parte , la primera sección es «canvas». Completa los siguientes pasos:
- Canvas URL – Facebook extrae el contenido de las páginas de tu aplicación de esta URL base. Esta URL puede ser cualquier parte del dominio del sitio que figura en el paso 3, pero debe contener la relación completa. La forma más fácil de configurar esta opción es crear una carpeta en nuestro dominio llamada ‘facebook’ y el uso de ‘index.php’ que es el archivo principal. Cuando se utiliza esta configuración el «Canvas URL» tendrá este aspecto; http://www.tudominio.com/facebook/.
- Secure Canvas URL – Facebook utiliza esta versión segura del URL, cando se accede por un usuario a través de una conexión segura (https). Se establecerá la misma manera que el paso anterior, pero contiene la conexión HTTPS segura. Tu sitio debe tener un certificado SSL para usar esto, si tu sitio no tiene un certificado SSL deja en blanco este punto. (Ejemplo: https://www.tudominio.com/facebook/)
- IFrame size – Cambiar a la Auto-resize. Esto es importante para permitir a nuestros IFrame para ampliar a cualquier altura y no restringido a la altura predeterminada establecida por Facebook, que se producen barras de desplazamiento no deseado.
Paso 5: On Facebook / Page Tabs
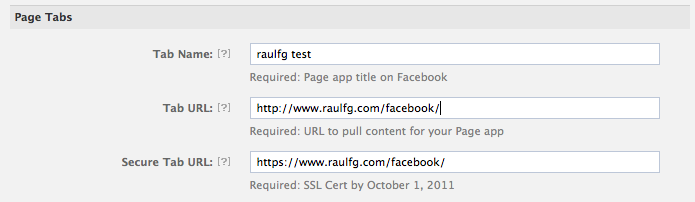
En la zona de Page Tabs completa los siguientes pasos:
- Tab name – El título de la pestaña en tu página de fans en Facebook. Este título se mostrará en el menú de la página Facebook Fan junto con el «icono» que nos fijamos en el paso 2. En la actualidad la cantidad máxima de caracteres permitidos para este título es de 16.
- Tab URL – Facebook extrae el contenido de la pestaña de esta URL. Usa la misma dirección URL que se utiliza para la «Canvas URL».
- * URL Tab Seguro – La versión segura del URL Tab. Si tu sitio tiene un certificado SSL, utiliza la misma URL como el «Canvas Secure URL» de lo contrario dejar el espacio en blanco.
Paso 6: Guardar configuración
El último paso es guardar toda la configuración de tu aplicación haciendo clic en el botón «Guardar Cambios». Si encuentras algún problema tratando de salvar a la configuración da todos los pasos otra vez, y asegúrate de haber rellenado los elementos correctamente.