Algunos trucos resumidos para mejorar vuestra presencia en la red social por excelencia.
Puedes ver aqui la primera parte de este post
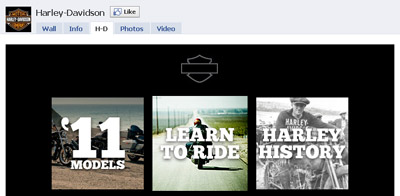
Gráfico «Call-To-Action»
El propósito principal de las páginas de inicio de Facebook es la conversión de visitantes en fans. Colocando un gráfico de tipo «call-to-action» en la pestaña de inicio de nuestra pagina nos ayudará a conseguir mas «me gusta» por parte de los visitantes.
Ejemplo: Social Media SEO tan solo muestra un gráfico indicandonos como hacernos fan de la page y qué hacer despues.
Comentarios a productos
Esta característica es ideal para el establecimiento de una pequeña tienda en tu página de Facebook de negocios en el que cada uno de los productos pueda tener su propio boton «me gusta» y comentarios.
Codigo:
Explicación:
- xid – Identicador unico para el item donde van a ir los comentarios.
- returnurl – La URL donde iran los comentarios y «me gusta»
El resto de los parámetros se utiliza para configurar el propio comando y son bastante fáciles de entender.
Para saber algo mas de fb:comments
Insertar un boton «Compartir»
Con este botón los «facebookers» pueden compartir casi cualquier cosas. Pon la dirección que deseas compartir en el código y una vez que una persona usa el botón Compartir, le llegará a todos sus amigos a traves de su propio muro.

El código
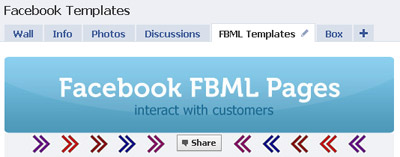
Rollover de imágenes
Puedes lograr un poco mas de dinamismo con un poco de creatividad y este trozo de código, es realmente simple de hacerl con HTML + CSS, que está totalmente soportado por la FBML Box.
El Código:
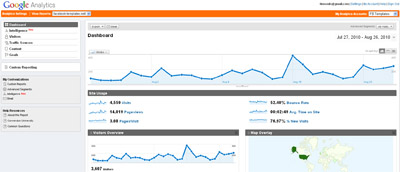
Seguimiento con Google Analytics

Tan solo crea (o usa) tu cuenta en Google Analytics usando la URL de tu fanpage en Facebook, copia tu codigo UA-XXXXXXX-XX e insertalo aqui:
Pon esa linea de código en la parte superior de tu código FMBL y en unas pocas horas podras ver estadisticas en Google Analytics.
Añadir «Invita a tus amigos»
Esto es básicamente una caja independiente, algo complicada de integrar a un diseño de página. Sin embargo, esta es probablemente la mejor solución para un pie de página. De esta manera los visitantes pueden elegir al instante a algunos de sus amigos y enviarles invitaciones de tu página.

El código
Nota sobre el codigo: Existe un bug conocido, y solucionado a medias al momento de hacer este post, sobre el ancho del la caja multi-friend selector, que en muchos casos se pierde por el lateral derecho como podemos ver en la imagen siguiente:
Bien, pues modificando el numero de columnas (en el ejemplo de código anterior está a 3 columnas, parámetro cols=»3″) a menos de 4, entrará en el ancho preestablecido en la pagina facebook. Para 3 columnas el ancho preestablecido es de 466px y para 2 colunnas es de 368px. Si nos vamos a 4 columnas, como en la imagen superior, el ancho se va a 740px por lo que no se visualiza al completo.