Prestashop a partir de 1.4/1.5
Los pasos a seguir para conseguir esta tarea son los siguientes:
1. Realizar backup de la base de datos de la tienda que se desea migrar:
mysqldump -u [usuario] -p -a [nombre_de_la_bd] > /ruta/backup.sql
2. Copiar los ficheros de nuestra tienda a la nueva ubicación.
3. Abrir el fichero /nueva_ubicacion/config/settings.inc.php y editar las líneas correspondientes a la definición de las variables __PS_BASE_URI_, _DB_NAME_, _DB_SERVER_, _DB_USER_ y _DB_PASSWORD_ para que se ajusten a la nueva ubicación y a la nueva base de datos.
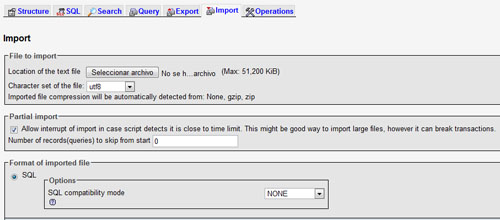
4. Crear una nueva base de datos vacía e importar en la misma el backup previamente realizado.
mysql -u [usuario] -p -D [bd_nueva] < /ruta/backup.sql
5. Dar permisos al usuario designado en el paso 3 para que tenga acceso total a la nueva base de datos
grant all on [bd_nueva].* to [usuario]@localhost identified by "[contraseña]";
donde [usuario] y [contraseña] deben coincidir con los datos introducidos en el fichero settings.inc.php del paso3.
6. Nota: Este punto sólo es válido para Prestashop 1.3. Para 1.4 y 1.5 lee más adelante, el apartado actualizado el 20/03/2013.
Editar el valor de la variable de configuración PS_BASE_URI en la base de datos, cambiándolo por el de la nueva ubicación, que debe coincidir con el valor dado a la variable __PS_BASE_URI_ en el fichero settings.inc.php del punto 3.
update ps_configuracion set value="[nueva_ubicación]" where name="PS_BASE_URI";
7. Eliminar los archivos de la tienda de la ubicación original, así como su base de datos asociada.
Y listo, ya tenemos nuestra tienda en la nueva ubicación. Por supuesto se presupone que en la nueva ubicación ya hay un servidor web con php y mysql levantados.
Estas instrucciones son válidas también para clonar una tienda. En este caso simplemente basta con omitir el paso 7, y si alojamos el clon en la misma máquina que la tienda original, no es necesario dar de alta un nuevo usuario/contraseña para gestionar la BD, por lo que en el punto 3 sólo habría que modificar los 2 primeros parámetros y el grant hacia la nueva BD debería darse al usuario antiguo.
Para migrar una BD de prestashop 1.5 es necesario realizar algunos cambios más:
update ps_configuration set value="[nuevodominio.tld]" where name="PS_SHOP_DOMAIN" or name="PS_SHOP_DOMAIN_SSL";update ps_shop_url set domain="[nuevodominio.tld]",domain_ssl="[nuevodominio.tld]";- Reemplazar en el .htaccess todas las referencias al antiguo dominio por el nuevo.
Si no se realizan estos cambios, la tienda nueva redireccionará a la URL de la tienda antigua.
Fuente: Existo