Este tipo que aqui arriba aparece es Al Pacino en «Scarface», que mucho después fue protagonista de la primera cabecera de facebook (antaño thefacebook allá por el año 2003). Google ya tiene 13 años… pero facebook no se queda corto y tiene unos 8 añitos….
Archivo de la etiqueta: ya
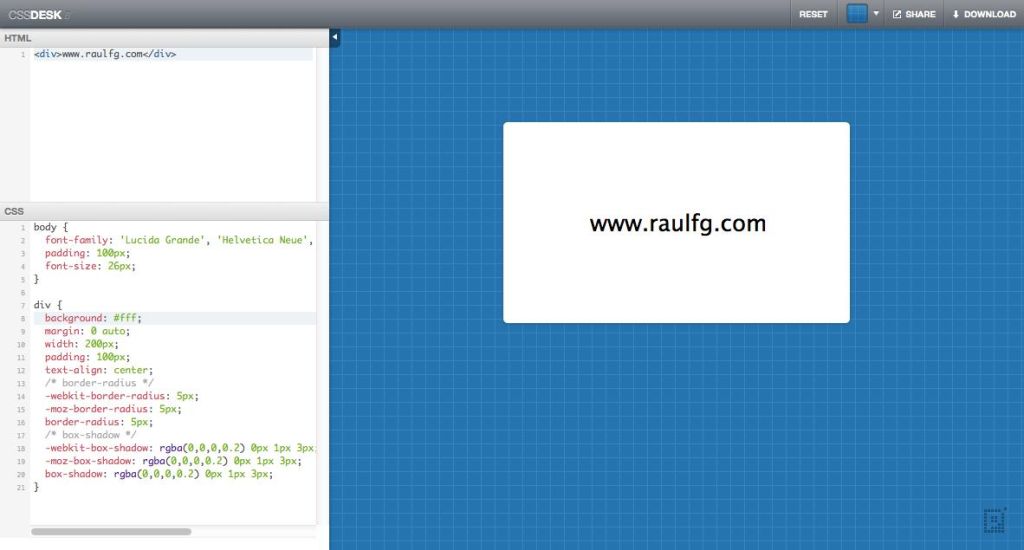
CSSDesk, una buena forma de probar tus estilos en un entorno no productivo.
CSSDesk es un sandbox para CSS online. Sólo tienes que introducir tu código HTML y CSS en los lugares apropiados, y ver los resultados directamente y en tiempo real. Es una manera agradable y fácil de probar CSS en un entorno no productivo. También se hace util a la hora de recuperar trozos de codigo descargándolos o compartirlos directamente desde la aplicación.
Resulta realmente util cuando recibes consultas sobre alguna accion css y deseas hacer una demostración práctica de la misma, nada mas facil, introducir el codigo y compartirlo, con lo que ya estan viendo dicho codigo con su resultado a su lado.
También tiene algunas opciones añadidas para la zona del sandbox, incluyendo fondo blueprint, guias para 12 o 16 columnas, etc.
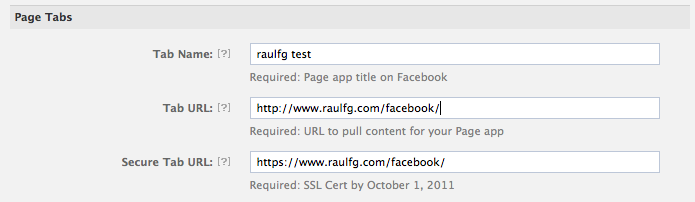
Cómo preparar una aplicación facebook para el uso de pestañas personalizadas (IFrame)
Desde que Facebook se ha decidido a poner fin a la creación de pestañas personalizadas basadas en FBML, los usuarios de Facebook se ven obligados a crear pestañas con el nuevo método actualizado Iframe. Antes la creacion de dichas pestañas era un proceso «sencillo» que casi cualquier usuario con conocimientos mínimos podia lograr llegar a cabo, pero no puede decirse lo mismo de la nueva metodologia IFrame, ya que requiere la creación de una verdadera aplicación de Facebook. Seguir leyendo Cómo preparar una aplicación facebook para el uso de pestañas personalizadas (IFrame)
Historia de los Ordenadores (timeline)
Esta es una infografía larga, pero vale la pena echarle un vistazo, ya que muestra casi todas las fotografías de los distintos ordenadores que forman parte de nuestra reciente geek-historia.
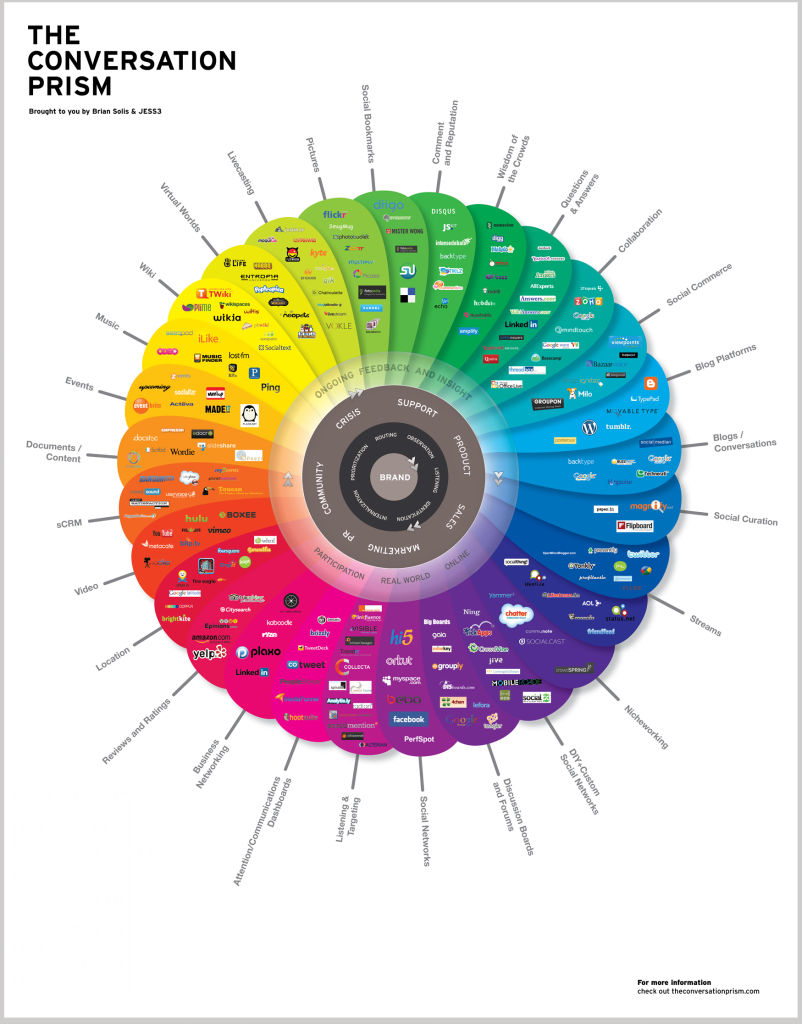
El prisma de la conversación 3.0
Brian Solis y Jesse Thomas, autores de «The conversation Prism» han elaborado una nueva versión (ya 3.0) de su Prisma de la conversación. Una elegante representación/mapa del mundo socialmedia, acompañada de la brillante explicación de Brian Solis en su blog (aunque la mejor es el post de la versión 2.0). Me quedo con esta frase: «My goal was to observe, analyze, dissect, and present the dynamics of conversations, how and where they transpired.»
click en la imagen para verlo en alta resolución
Social Media Network
 Desde hace poco menos de un més varios profesionales independientes, entre los que me encuentro, de diversos actividades como RRHH, Formación, Tercer Sector, Internet o Social Media, nos hemos aventurado a dar luz a una asociación profesional que nos parece interesante y que hemos decidido denominarla socialmedia network.
Desde hace poco menos de un més varios profesionales independientes, entre los que me encuentro, de diversos actividades como RRHH, Formación, Tercer Sector, Internet o Social Media, nos hemos aventurado a dar luz a una asociación profesional que nos parece interesante y que hemos decidido denominarla socialmedia network.
Siempre se hizo así…
 Hace un tiempo, un grupo de científicos encerraron a cinco monos en una jaula, en cuyo centro colocaron una escalera y, sobre ella, un montón de plátanos.
Hace un tiempo, un grupo de científicos encerraron a cinco monos en una jaula, en cuyo centro colocaron una escalera y, sobre ella, un montón de plátanos.
Cuando uno de los monos subía la escalera para agarrar los plátanos, los científicos lanzaban un chorro de agua fría sobre los que se quedaban en el suelo.
Pasado algún tiempo, cuando un mono intentaba subir a la escalera, los otros le recriminaban pegándole.
Después de haberse repetido varias veces la experiencia, ningún mono intentaba subir la escalera, a pesar de la tentación de los plátanos.
Entonces, los científicos sustituyeron a uno de los monos.
La primera cosa que hizo el novato fue subir la escalera. Los otros, rápidamente lo bajaron, y le pegaron.
Después de algunas palizas, el nuevo integrante del grupo ya nunca más se subió a la escalera.
Un segundo mono fue sustituido, y ocurrió lo mismo.
El primer sustituido participó con entusiasmo en la paliza al nuevo.
Un tercero fue cambiado, y se repitió el suceso.
El cuarto, y finalmente el último de los veteranos fue sustituido.
Los científicos se quedaron con un grupo de cinco monos que, a pesar de no haber recibido nunca una ducha de agua fría, continuaban golpeando a aquél que intentaba llegar hasta los plátanos.
Si fuera posible preguntar a alguno de ellos por qué pegaban al que subía a por los plátanos, con certeza ésta sería la respuesta: «No lo sé. Aquí, las cosas siempre se han hecho así«.
Felicidades Victoria!
Parece que fue ayer y ya ha pasado un año desde aquel maravilloso momento, mi hija ya tiene un año de vida, crece fuerte, sana y de la manera mas natural posible.
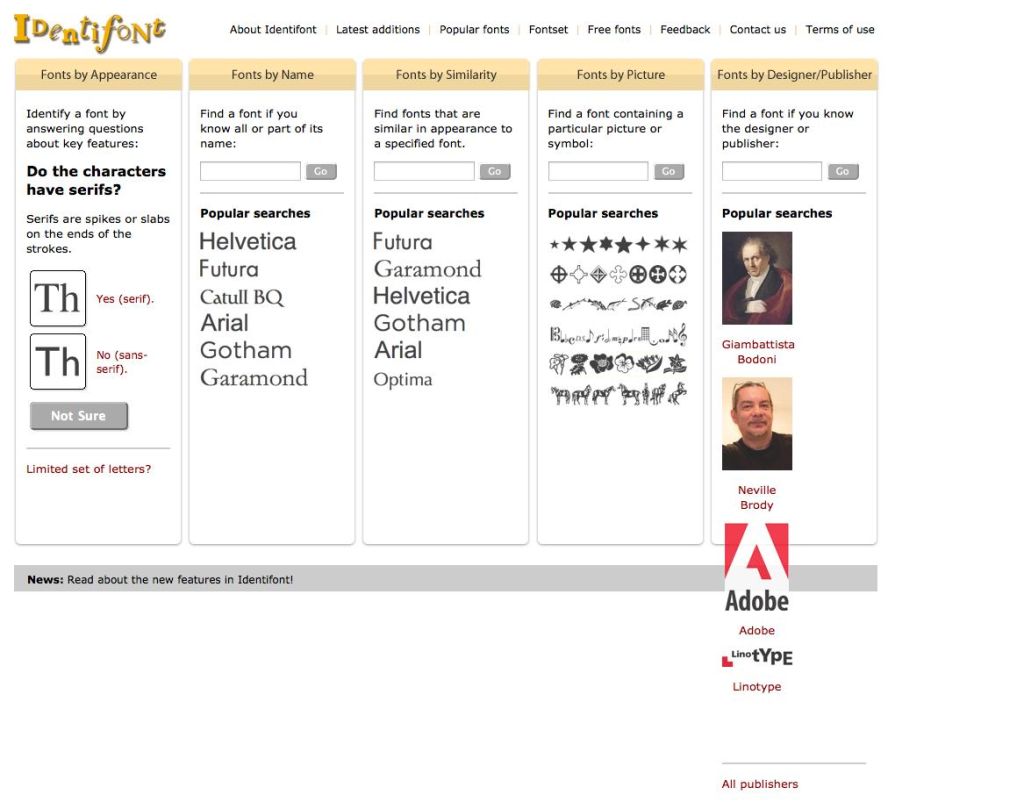
Identifica qué fuente és con IdentiFont
Identifont es una utilidad que todo diseñador gráfico debe de tener en sus favoritos ya que es una herramienta esencial para concer que tipografía es usada en determinada imagen. Para ello nos realizará una serie de preguntar hasta que podamos dar con la fuenten en cuestión o una parecida.
Nos dará, además, información acerca de una fuente de letra en concreto, desde sus creadores, pasando por el año y hasta el tipo de letra, mostrándonos además fuentes parecidas. En la búsqueda de tipografía, por desgracia, nos remite a sitios de pago para la descarga de fuentes, incluidas las habituales que usamos a diario como Arial, Times y otras que usamos gratuitamente, aunque para eso ya disponemos de otros sitios como clipserve.de, 1001freefonts y otros directorios de descarga gratuita de fuentes.
Y ya, para acabar, y estando en periodo navideño, en quedefuentes.com tenéis un apartado de fuentes navideñas, que podéis bajar gratuitamente para decorar vuestras felicitaciones.
Enlace a Identifont