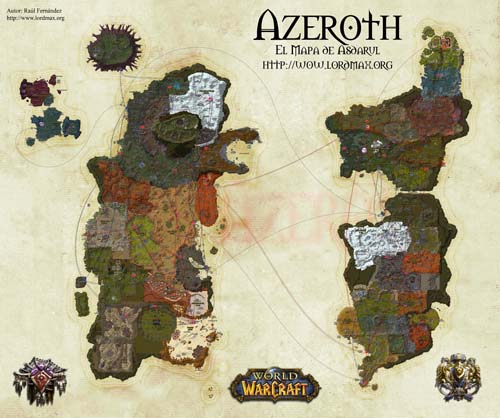
Hace tiempo que mi enano paladin y yo separamos nuestros caminos, que no fueron pocos, y nos queda un legado que quiero compartir con todos vosotros, el mapa que juntos confeccionamos para conocer mejor Azeroth. Para los profanos (que seran los menos) hablo del juego de rol online World of Warcraft.

Desde hace un año y medio no toco el juego, y menos el mapa, que aunque por entonces estaba completo, el juego se ha ido actualizando de manera que seguro han cambiado algunas rutas o localizaciones concretas. De todos modos, seguro que a los que se inician en este apasionante mundo, seguro que le sacan partido.
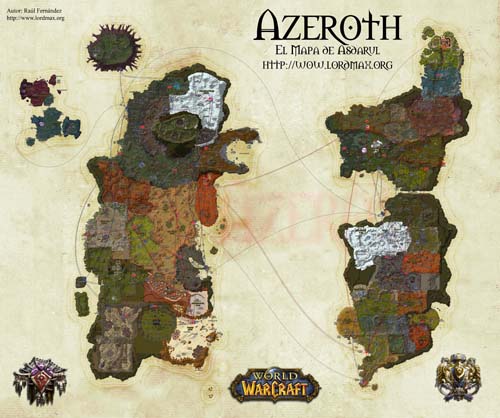
El mapa fue realizado en PSD por capas, y el archivo que pongo a descarga es el formato TIF resultante, que ocupa 211 mb, (160 mb comprimido) con una resolucion de 400 puntos por pulgada y una medida de 60x50cm.
Espero que lo disfruteis, tanto como lo hice yo creandolo.
El mapa de Azeroth de Asdarul, descarga gratuita