Al desarrollar proyectos sobre WordPress suelo hacerlo en mi hosting personal, con acceso restringido y no indexando durante el desarrollo, para luego trasladarlo o migrarlo al hosting o alojamiento / dominio del cliente una vez finalizado dicho desarrollo. Voy a tratar de relatar paso a paso lo que debemos hacer para trasladar de manera correcta todo el proyecto.
En primer lugar copiamos todo el contenido de archivos de nuestro servidor a el nuevo dominio via FTP, todo el sistema wordpress con sus plugins y plantilla. Recomiendo No copiar o modificar el archivo wp-config.php de nuestro sistema antes de copiarlo. Para ello debes descargar todo el contenido en tu equipo local, para luego re-subirlo a el nuevo hosting.
Aparentemente si accedemos al nuevo dominio veremos que todo funciona a la perfección, hasta que te percatas que lo que esta haciendo es acceder a nuestra base de datos de pruebas, y por consiguiente a nuestro dominio. Yo personalmente recomiendo no copiar o modificar el archivo wp-config.php de nuestro sistema antes de copiarlo para que esto no suceda, para proteger así nuestras contraseñas personales si fuera el caso.
El problema es que WordPress guarda las direcciones de forma absoluta, en la base de datos. Con lo cual debemos también trasladarla y modificarla en el nuevo hosting/dominio.
En estos pasos se sobre-entiende que el dominio/hosting del cliente ya esta operativo y conocemos los accesos a phpmyadmin de ambos servidores (antiguo/nuevo).

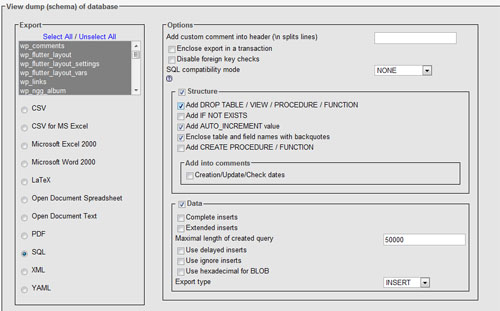
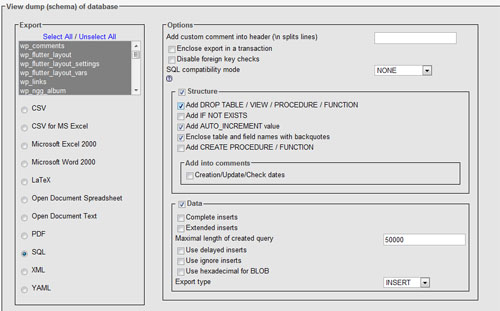
En el phpmyadmin de nuestro antiguo servidor, usaremos la pestaña EXPORTAR seleccionando TODAS LAS TABLAS y en el apartado Estructura marcar la opcion «add DROP TABLE / VIEW / PROCEDURE / FUNCTION»

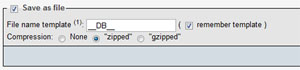
Después marcaremos la opción de grabar como archivo y elegimos la compresión que mas nos guste, con lo cual generara una copia en nuestro equipo local de toda la base de datos.

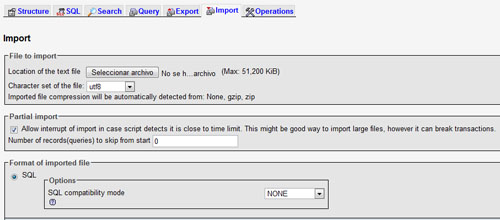
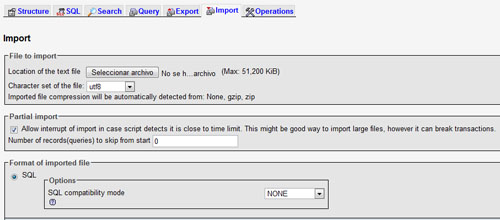
Importamos ahora desde el phpmyadmin del nuevo alojamiento usando la pestaña IMPORTAR y seleccionando el archivo de la base de datos exportada en nuestro equipo local. Este paso es mas sencillo y tampoco merece mas explicaciones…

Ya tenemos archivos y base de datos en el nuevo alojamiento, ahora debemos editar el archivo wp-config.php para modificar o añadir si los hubieramos borrado los datos de acceso a la base de datos recien importada ya que puede no tener el mismo nombre, usuario y contraseña, incluso el host puede variar:
// ** Ajustes de MySQL. Solicita estos datos a tu proveedor de alojamiento web. ** //
/** El nombre de tu base de datos de WordPress */
define('DB_NAME', 'nombredelabasededatos');
/** Tu nombre de usuario de MySQL */
define('DB_USER', 'usuariodelabasededatos');
/** Tu contraseña de MySQL */
define('DB_PASSWORD', 'passworddelabasededatos');
/** Host de MySQL (es muy probable que no necesites cambiarlo) */
define('DB_HOST', 'localhost');
Antes de probar el nuevo sitio, debemos realizar unas modificaciones que permitiran a el nuevo hosting acceder correctamente a el nuevo dominio. Para ello usaremos la solapa SQL del nuevo phpmyadmin con las siguientes consultas de actualización:
nota: el nombre de la tabla puede variar y además es conveniente por motivos de seguridad (por ejemplo, en lugar de wp_options podria ser pepe_options…)
En primer lugar actualizamos la nueva URL del sitio al nuevo dominio:
UPDATE wp_options SET option_value =
replace(option_value, 'http://www.miantiguodominio.com', 'http://www.nuevodominio.com')
WHERE option_name = 'home' OR option_name = 'siteurl';
A continuacion buscamos coincidencias dentro de los post que hagan referencia al antiguo dominio para tambien actualizarlo.
UPDATE wp_posts SET guid = replace(guid, 'http://www.miantiguodominio.com',
'http://www.nuevodominio.com');
Después remplazamos todos los enlaces que tenga el contenido, para no tener errores 404.
UPDATE wp_posts SET post_content =
replace(post_content, 'http://www.miantiguodominio.com',
'http://www.nuevodominio.com');
No nos olvidemos de las posibles referencias de los campos personalizados en caso de usarlos en nuestro proyecto:
UPDATE wp_postmeta SET meta_value =
replace(meta_value, 'http://www.miantiguodominio.com',
'http://www.nuevodominio.com')
Con estas «queries» debería ser suficiente, aunque en algunos casos me ha sucedido que algún plugin usa direcciones de forma absoluta con lo cual toca modificar la tabla en concreto, lo mejor es hacer una búsqueda en toda la base de datos con la cadena «www.miantiguodominio.com» desde la solapa BUSCAR y phpmyadmin nos indicará qué tablas de la base de datos y cuantas coincidencias existen en cada una de ellas, con lo cual te facilita mucho el modificarlas.